Introduction:
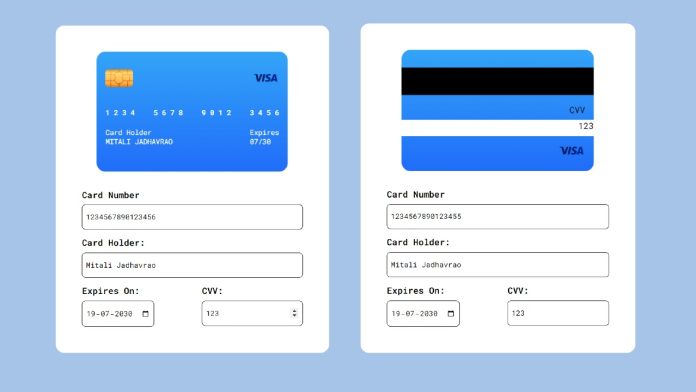
In today’s digital age, user interactions and user interfaces play a crucial role in enhancing the user experience on websites. One area where this is especially important is online payment forms. In this tutorial, we’ll walk you through the process of creating an interactive credit card form using HTML, CSS, and JavaScript. By the end of this tutorial, you’ll have a better understanding of how to handle user input, manipulate the DOM, and create engaging user interfaces.
Things You Will Learn:
By following this tutorial, you’ll learn the following:
- DOM Manipulation: Understand how to manipulate the Document Object Model (DOM) using JavaScript to dynamically update elements on a webpage based on user input.
- Input Validation: Learn how to validate and format user input, ensuring that it adheres to specific criteria.
- CSS Transforms: Discover how to apply CSS transforms to create engaging animations and interactions on your webpage.
- Event Handling: Gain insight into handling different types of events in JavaScript and using them to trigger specific actions.
- Project Organization: Learn how to structure your project’s HTML, CSS, and JavaScript files for better maintainability.
Video Tutorial:
To provide a visual walkthrough of the process, I’ve created a comprehensive video tutorial on my YouTube channel. You can watch the tutorial here. The video will guide you through each step of building the interactive credit card form.
Project Folder Structure:
To keep our project organized, we’ll follow this folder structure:
- index.html
- style.css
- script.js
- image files
HTML:
In your index.html file, you’ll set up the basic structure of the credit card form and include the necessary HTML elements. Make sure to link your CSS and JavaScript files using appropriate <link> and <script> tags.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Credit Card Form</title>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<div class="credit-card" id="card">
<div class="card-front">
<div class="branding">
<img src="chip.png" class="chip-img" />
<img src="visa.png" class="visa-logo" />
</div>
<div class="card-number">
<div>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
</div>
<div>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
</div>
<div>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
</div>
<div>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
<span class="card-number-display">_</span>
</div>
</div>
<div class="details">
<div>
<span>Card Holder</span>
<span id="card-holder-name">Your Name Here</span>
</div>
<div>
<span>Expires</span>
<span id="validity">06/28</span>
</div>
</div>
</div>
<div class="card-back">
<div class="black-strip"></div>
<div class="white-strip">
<span>CVV</span>
<div id="cvv-display"></div>
</div>
<img src="visa.png" class="visa-logo" />
</div>
</div>
<form>
<label for="card-number">Card Number</label>
<input type="number" id="card-number" placeholder="1234123412341234" />
<label for="card-holder">Card Holder:</label>
<input type="text" id="card-name-input" placeholder="Your Name" />
<div class="date-cvv">
<div>
<label for="validity">Expires On:</label>
<input type="date" id="validity-input" />
</div>
<div>
<label for="cvv">CVV:</label>
<input type="number" id="cvv" placeholder="***" />
</div>
</div>
</form>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
CSS:
In your style.css file, you’ll define the styling for the credit card form and its elements. You can use CSS to create an appealing design and layout for your form.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Roboto Mono", monospace;
}
body {
background-color: #a6c4e8;
}
.wrapper {
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
background-color: #ffffff;
width: 500px;
padding: 3em;
border-radius: 1em;
perspective: 800px;
}
.credit-card {
position: relative;
width: 350px;
height: 220px;
margin: auto;
transform-style: preserve-3d;
transition: 0.3s;
}
.card-front,
.card-back {
position: absolute;
width: inherit;
height: inherit;
background: linear-gradient(#33a4f8, #206df9);
border-radius: 1em;
backface-visibility: hidden;
}
.card-front {
padding: 2em 1em;
}
.branding {
display: flex;
align-items: center;
justify-content: space-between;
}
.branding img {
width: 50px;
height: auto;
}
.card-back {
position: absolute;
transform: rotateY(180deg);
}
.card-number {
color: #ffffff;
font-weight: 600;
display: flex;
justify-content: space-between;
font-size: 0.8em;
margin-top: 3em;
}
.details {
color: #ffffff;
display: flex;
justify-content: space-between;
margin-top: 1.5em;
font-size: 0.8em;
}
.details span {
display: block;
}
.details #card-holder-name {
text-transform: uppercase;
}
.card-back .black-strip {
position: relative;
background-color: #000000;
height: 50px;
top: 2em;
}
.card-back .white-strip {
top: 3em;
position: relative;
text-align: right;
}
.card-back .white-strip span {
margin-right: 1em;
}
.card-back .white-strip div {
height: 30px;
background-color: #ffffff;
margin-top: 0.5em;
}
.card-back .visa-logo {
position: absolute;
width: 50px;
margin-top: 4em;
right: 1em;
}
form {
margin-top: 2em;
}
label,
input {
display: block;
}
label {
margin-bottom: 0.5em;
font-weight: 600;
}
label {
margin-bottom: 0.5em;
font-weight: 600;
}
input {
width: 100%;
border: 1px solid #000000;
padding: 1em 0.5em;
border-radius: 0.5em;
}
input:not(:last-child) {
margin-bottom: 1em;
}
form .date-cvv {
display: flex;
justify-content: space-between;
}
JS:
Now comes the exciting part – adding interactivity to your credit card form using JavaScript. Your script.js file will contain the JavaScript code that manipulates the DOM and handles user interactions.
const cardNumber = document.getElementById("card-number");
const cardHolderName = document.getElementById("card-holder-name");
const cardNameInput = document.getElementById("card-name-input");
const displayValidity = document.getElementById("validity");
const validityInput = document.getElementById("validity-input");
const cardNumberDisplay = document.querySelectorAll(".card-number-display");
const cvvInput = document.getElementById("cvv");
const cvvDisplay = document.getElementById("cvv-display");
let currentSpanIndex = 0;
cardNumber.addEventListener("input", () => {
const inputNumber = cardNumber.value.replace(/\D/g, "");
cardNumber.value = cardNumber.value.slice(0, 16).replace(/\D/g, "");
for (let i = 0; i < cardNumberDisplay.length; i++) {
if (i < inputNumber.length) {
cardNumberDisplay[i].textContent = inputNumber[i];
} else {
cardNumberDisplay[i].textContent = "_";
}
}
if (inputNumber.length <= cardNumberDisplay.length) {
currentSpanIndex = inputNumber.length;
} else {
currentSpanIndex = cardNumberDisplay.length;
}
});
cardNameInput.addEventListener("input", () => {
if (cardNameInput.value.length < 1) {
cardHolderName.innerText = "Your Name Here";
} else if (cardNameInput.value.length > 30) {
cardNameInput.value = cardNameInput.value.slice(0, 30);
} else {
cardHolderName.innerText = cardNameInput.value;
}
});
validityInput.addEventListener("input", () => {
const inputString = validityInput.value;
if (inputString.length < 1) {
displayValidity.innerText = "06/28";
return false;
}
const parts = inputString.split("-");
const year = parts[0].slice(2);
const month = parts[1];
//Final formatted string
const formattedString = `${month}/${year}`;
displayValidity.innerText = formattedString;
});
//cvv
cvvInput.addEventListener("input", () => {
const userInput = cvvInput.value;
const sanitizedInput = userInput.slice(0, 3);
const numericInput = sanitizedInput.replace(/\D/g, "");
cvvInput.value = numericInput;
cvvDisplay.innerText = numericInput;
});
//Flip
cvvInput.addEventListener("click", () => {
document.getElementById("card").style.transform = "rotateY(180deg)";
});
//Reflip card
document.addEventListener("click", () => {
if (document.activeElement.id != "cvv") {
document.getElementById("card").style.transform = "rotateY(0deg)";
}
});
window.onload = () => {
cvvInput.value = "";
validityInput.value = "";
cardNameInput.value = "";
cardNumber.value = "";
};
Conclusion:
In this tutorial, you’ve learned how to create an interactive credit card form using HTML, CSS, and JavaScript. We covered important concepts like DOM manipulation, input validation, CSS transforms, event handling, and project organization. By following the steps outlined in the video tutorial and the code provided, you now have the knowledge to build engaging and user-friendly forms on your own websites. Happy coding!



nice
🐱
🐯
🐒
Would you be kind enough to add the resources used in the coding. Like chip and visa img sources.
Okay, got all those when I downloaded the code.
Thank you.