Hey everyone. Welcome to today’s tutorial. In today’s tutorial, we will learn how to build a product filter and search. To create this project, we need HTML, CSS and Javascript. Since this is quite an advanced project, I wouldn’t recommend it for javascript beginners. If you are a javascript intermediate or expert you can surely go on and create this one.
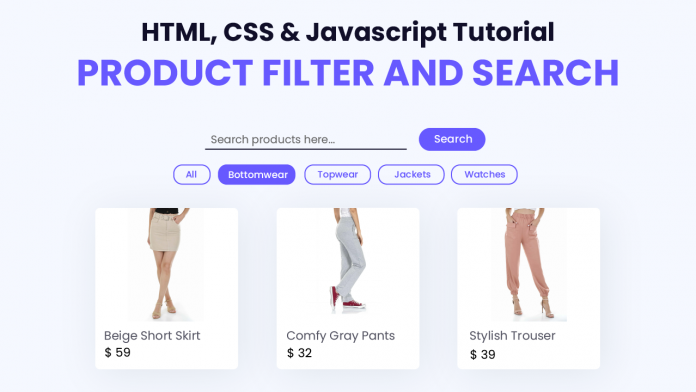
Let us take an overview of what this project actually is. The project consists of a bunch of product cards. Each of these cards has a name, price and category assigned to them. Above these cards, there is a search bar where the user can search a product based on its name.
Create Wave Backgrounds with CSS
Below the search bar, there are a group of buttons. Each of these buttons has a category name on it. When the user clicks on any one of these buttons, the products corresponding to that particular category are shown.
Video Tutorial:
If you are interested to learn about this project by watching the video tutorial then do check out the video down below. Also be sure to subscribe to my youtube channel where I regularly post tutorials, tricks and tips.
Project Folder Structure:
Now let us first create the project folder structure so that we can begin the coding. We start by creating a project folder called – ‘Product Filter and Search’. Inside this folder, we create three files. The first is index.html, the second is style.css and the third is script.js. These files are the HTML document, the stylesheet and the script file respectively.
HTML:
We begin with the HTML code. Firstly copy the code below and paste it into your HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Product Filter And Search</title>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<div id="search-container">
<input
type="search"
id="search-input"
placeholder="Search product name here.."
/>
<button id="search">Search</button>
</div>
<div id="buttons">
<button class="button-value" onclick="filterProduct('all')">All</button>
<button class="button-value" onclick="filterProduct('Topwear')">
Topwear
</button>
<button class="button-value" onclick="filterProduct('Bottomwear')">
Bottomwear
</button>
<button class="button-value" onclick="filterProduct('Jacket')">
Jacket
</button>
<button class="button-value" onclick="filterProduct('Watch')">
Watch
</button>
</div>
<div id="products"></div>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
CSS:
Next to add styles to this project we use CSS. Now copy the code below and paste it into your CSS file.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
font-family: "Poppins", sans-serif;
}
body {
background-color: #f5f8ff;
}
.wrapper {
width: 95%;
margin: 0 auto;
}
#search-container {
margin: 1em 0;
}
#search-container input {
background-color: transparent;
width: 40%;
border-bottom: 2px solid #110f29;
padding: 1em 0.3em;
}
#search-container input:focus {
border-bottom-color: #6759ff;
}
#search-container button {
padding: 1em 2em;
margin-left: 1em;
background-color: #6759ff;
color: #ffffff;
border-radius: 5px;
margin-top: 0.5em;
}
.button-value {
border: 2px solid #6759ff;
padding: 1em 2.2em;
border-radius: 3em;
background-color: transparent;
color: #6759ff;
cursor: pointer;
}
.active {
background-color: #6759ff;
color: #ffffff;
}
#products {
display: grid;
grid-template-columns: auto auto auto;
grid-column-gap: 1.5em;
padding: 2em 0;
}
.card {
background-color: #ffffff;
max-width: 18em;
margin-top: 1em;
padding: 1em;
border-radius: 5px;
box-shadow: 1em 2em 2.5em rgba(1, 2, 68, 0.08);
}
.image-container {
text-align: center;
}
img {
max-width: 100%;
object-fit: contain;
height: 15em;
}
.container {
padding-top: 1em;
color: #110f29;
}
.container h5 {
font-weight: 500;
}
.hide {
display: none;
}
@media screen and (max-width: 720px) {
img {
max-width: 100%;
object-fit: contain;
height: 10em;
}
.card {
max-width: 10em;
margin-top: 1em;
}
#products {
grid-template-columns: auto auto;
grid-column-gap: 1em;
}
}
Javascript:
Finally, we need to add functionality to the filter and also implement the search function. To make it working we add javascript. Do copy the code provided below and paste it into your javascript file.
let products = {
data: [
{
productName: "Regular White T-Shirt",
category: "Topwear",
price: "30",
image: "white-tshirt.jpg",
},
{
productName: "Beige Short Skirt",
category: "Bottomwear",
price: "49",
image: "short-skirt.jpg",
},
{
productName: "Sporty SmartWatch",
category: "Watch",
price: "99",
image: "sporty-smartwatch.jpg",
},
{
productName: "Basic Knitted Top",
category: "Topwear",
price: "29",
image: "knitted-top.jpg",
},
{
productName: "Black Leather Jacket",
category: "Jacket",
price: "129",
image: "black-leather-jacket.jpg",
},
{
productName: "Stylish Pink Trousers",
category: "Bottomwear",
price: "89",
image: "pink-trousers.jpg",
},
{
productName: "Brown Men's Jacket",
category: "Jacket",
price: "189",
image: "brown-jacket.jpg",
},
{
productName: "Comfy Gray Pants",
category: "Bottomwear",
price: "49",
image: "comfy-gray-pants.jpg",
},
],
};
for (let i of products.data) {
//Create Card
let card = document.createElement("div");
//Card should have category and should stay hidden initially
card.classList.add("card", i.category, "hide");
//image div
let imgContainer = document.createElement("div");
imgContainer.classList.add("image-container");
//img tag
let image = document.createElement("img");
image.setAttribute("src", i.image);
imgContainer.appendChild(image);
card.appendChild(imgContainer);
//container
let container = document.createElement("div");
container.classList.add("container");
//product name
let name = document.createElement("h5");
name.classList.add("product-name");
name.innerText = i.productName.toUpperCase();
container.appendChild(name);
//price
let price = document.createElement("h6");
price.innerText = "$" + i.price;
container.appendChild(price);
card.appendChild(container);
document.getElementById("products").appendChild(card);
}
//parameter passed from button (Parameter same as category)
function filterProduct(value) {
//Button class code
let buttons = document.querySelectorAll(".button-value");
buttons.forEach((button) => {
//check if value equals innerText
if (value.toUpperCase() == button.innerText.toUpperCase()) {
button.classList.add("active");
} else {
button.classList.remove("active");
}
});
//select all cards
let elements = document.querySelectorAll(".card");
//loop through all cards
elements.forEach((element) => {
//display all cards on 'all' button click
if (value == "all") {
element.classList.remove("hide");
} else {
//Check if element contains category class
if (element.classList.contains(value)) {
//display element based on category
element.classList.remove("hide");
} else {
//hide other elements
element.classList.add("hide");
}
}
});
}
//Search button click
document.getElementById("search").addEventListener("click", () => {
//initializations
let searchInput = document.getElementById("search-input").value;
let elements = document.querySelectorAll(".product-name");
let cards = document.querySelectorAll(".card");
//loop through all elements
elements.forEach((element, index) => {
//check if text includes the search value
if (element.innerText.includes(searchInput.toUpperCase())) {
//display matching card
cards[index].classList.remove("hide");
} else {
//hide others
cards[index].classList.add("hide");
}
});
});
//Initially display all products
window.onload = () => {
filterProduct("all");
};
Your product filter and search is now ready. I hope you liked the tutorial. If you have any issue regarding this code you can either download the source code or comment your doubts below. You can download the code by simply clicking on the download button below. If you have ideas, queries or suggestions do leave them in the comments below.
Happy Coding!



I love it
working good
How do I add a link to this js? I want to be able to click on card and have it go to another page.
Hi Caroline,
Did you find a way to make the cards clickable?
LEAVE A REPLY
LEAVE A REPLY aDASF
LDFAHJLLH
Works like a charm!!
I studied well. It is very useful for me.Thank you
This page is very useful for me and I gained more knowledge in this page
Thank you
How can we dynamically filter and display the product cards based on the user’s search input and category selection using JavaScript, ensuring a seamless user experience?
Man you are a star ! I have been browsing the Net for days looking for a solution, and I finally found THIS ! Great job, keep it up sharing with good will +++
By the way, I was also wondering if the search bar could serve for both product name and category ?