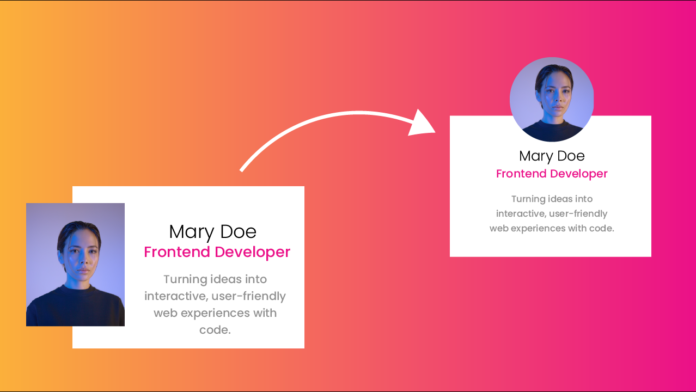
In this blog post, we’ll walk through how to create a responsive profile card using just HTML and CSS. Whether you’re showcasing a team member, building a personal portfolio, or adding some flair to a landing page—this stylish profile card is a perfect addition.
Let’s dive into the code and understand how everything works.
HTML Structure
We start with a clean and semantic HTML layout:
<div class="profile-card">
<img src="profile_img_new.jpg" class="img" />
<div class="content">
<h3>Mary Doe</h3>
<h5>Frontend Developer</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem,
pariatur!
</p>
</div>
</div>
-
The
.profile-cardis the main container. -
Inside it, we have an image (
img) for the profile picture. -
The
.contentdiv holds the name, job title, and a short bio.CSS Styling
Here’s how we bring this card to life with CSS:
-
/* Google Font */ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;600&display=swap'); /* Base styles */ body { font-family: "Poppins", sans-serif; background: linear-gradient(90deg, #faa200 0%, #eb1088 100%); margin: 0; padding: 0; } /* Profile card container */ .profile-card { width: 400px; height: 300px; background-color: #ffffff; position: absolute; transform: translate(-50%, -50%); top: 50%; left: 50%; display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 10px; box-shadow: 0 10px 25px rgba(0, 0, 0, 0.1); } /* Profile image */ .img { position: relative; width: 200px; height: auto; top: 110px; left: -200px; border-radius: 10px; } /* Content inside the card */ .content { position: relative; width: 280px; color: #000000; text-align: center; bottom: 130px; left: 50px; } h3 { position: relative; font-weight: 300; letter-spacing: 1.5px; top: 20px; margin: 0; } h5 { color: #eb1088; margin: 10px 0; } p { color: #505050; font-weight: 300; line-height: 1.7; margin: 0; } /* Responsive styles */ /* For tablets and medium screens */ @media (max-width: 768px) { .profile-card { width: 400px; height: 250px; } .img { width: 150px; top: -60px; left: 0; } .content { width: 100%; top: -60px; left: 0; } } /* For phones and small screens */ @media (max-width: 480px) { .img { position: relative; width: 150px; height: 150px; border-radius: 50%; object-fit: cover; top: -30px; left: 0; } .content { top: -60px; width: 100%; text-align: center; left: 0; } .profile-card { height: 250px; padding: 20px; } }✅ Final Thoughts
This profile card is:
-
Clean and modern
-
Fully responsive
-
Easy to customize
You can swap the content, change the image, or tweak the colors to match your brand or design aesthetic.
🧠 Pro Tip
Try experimenting with hover effects or transitions to make the card interactive! You could also integrate this into a grid of team members or use it as a user profile widget in a web app.
-