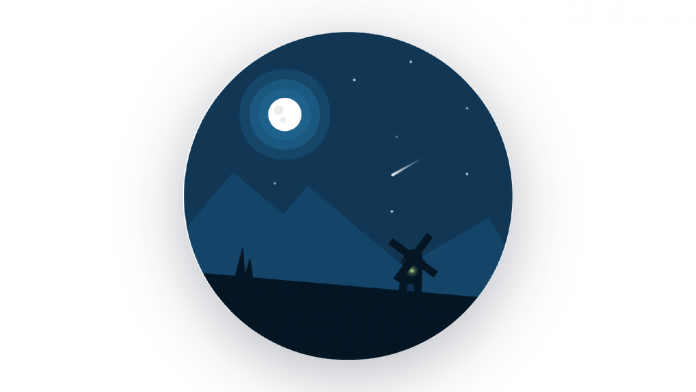
Hey everyone. Welcome to today’s tutorial. In this tutorial, we will learn how to create a night sky animation. To build this animation we use HTML and CSS. We do not make use of any images, icons or external libraries for this animation. We build the illustration from scratch and then animate it.
Such huge animations like this are barely created with CSS for practical purposes. The only reason to create this tutorial was to explore and experiment with a variety of CSS properties.
If you are a CSS beginner I would recommend you to go through this tutorial. Also if you want to improve your CSS skills you should check out this playlist here. This playlist here has a bunch of CSS animation tutorials.
Video Tutorial:
If you are interested to learn by watching a video tutorial rather than reading a blog post you can check out the video down below. Also subscribe to my youtube channel where I post new tips, tricks and tutorials every alternate day.
Project Folder Structure:
Before we start coding let us take a look at the project folder structure. We create a project folder called – ‘Night Sky Animation’. Inside this folder, we have two files. The first file is index.html which is the HTML document. Next, we have style.css which is the stylesheet.
HTML:
We begin with the HTML code. The HTML code creates the elements needed to create the layout of our illustration. First, copy the code below and paste it into your HTML document.
We create the main div element with the class name – ‘container’ and place all the other elements inside this div.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Night Sky Animation</title>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="star star-1"></div>
<div class="star star-2"></div>
<div class="star star-3"></div>
<div class="moon"></div>
<div class="shooting-star"></div>
<div class="mountains"></div>
<div class="land">
<div class="windmill">
<div class="light"></div>
<div class="blades"></div>
</div>
<div class="tree"></div>
</div>
</div>
</body>
</html>
CSS:
Next, we shape the elements created with HTML using CSS. We also use CSS to place, position and add animation to these elements. To make use of as a minimum number of divs as possible we use the pseudo-elements – ‘before’ and ‘after’.
body {
padding: 0;
margin: 0;
}
.container {
background-color: #113755;
height: 21.87em;
width: 21.87em;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
border-radius: 50%;
overflow: hidden;
}
.mountains {
height: 12.5em;
width: 7.5em;
background-color: #144569;
position: absolute;
left: 1.9em;
bottom: -0.62em;
transform: rotate(-50deg);
}
.mountains:before {
content: "";
position: absolute;
height: 5em;
width: 8.75em;
background-color: #144569;
left: 3.12em;
bottom: 1.25em;
transform: rotate(-90deg);
}
.mountains:after {
content: "";
position: absolute;
height: 6.25em;
width: 11em;
background-color: #144569;
left: 4.4em;
bottom: -6.7em;
transform: rotate(20deg);
}
.land {
height: 5em;
width: 28.12em;
background-color: #041524;
position: absolute;
bottom: -0.31em;
transform: rotate(5deg);
}
.moon {
height: 2.2em;
width: 2.2em;
background-color: #ffffff;
position: absolute;
left: 5.62em;
top: 4.4em;
border-radius: 50%;
box-shadow: 0 0 0 0.62em rgba(32, 105, 149, 0.6),
0 0 0 1.25em rgba(32, 105, 149, 0.5), 0 0 0 1.9em rgba(32, 105, 149, 0.4);
}
.moon:before {
content: "";
position: absolute;
background-color: #ebefe7;
height: 0.62em;
width: 0.62em;
border-radius: 50%;
top: 0.5em;
left: 0.37em;
}
.moon:after {
content: "";
position: absolute;
background-color: #ebefe7;
height: 0.43em;
width: 0.43em;
border-radius: 50%;
top: 1.25em;
left: 0.75em;
}
.windmill {
height: 0;
width: 1.25em;
border-bottom: 2.37em solid #041524;
border-left: 0.15em solid transparent;
border-right: 0.15em solid transparent;
position: absolute;
right: 12.5em;
bottom: 4.87em;
}
.windmill:after {
position: absolute;
content: "";
background-color: #041524;
height: 0.62em;
width: 1.25em;
bottom: -0.06em;
border-radius: 1.25em 1.25em 0 0;
}
.windmill:before {
content: "";
position: absolute;
width: 1.5em;
height: 0;
border-bottom: 0.37em solid #0b2231;
border-left: 0.06em solid transparent;
border-right: 0.06em solid transparent;
position: absolute;
right: -0.2em;
top: 0.06em;
}
.light {
height: 0.25em;
width: 0.25em;
background-color: #8daf76;
position: absolute;
top: 0.75em;
left: 0.5em;
border-radius: 50%;
box-shadow: 0 0 0.06em 0.12em rgba(141, 175, 118, 0.3),
0 0 0.06em 0.25em rgba(141, 175, 118, 0.2);
}
.light:before {
content: "";
position: absolute;
background-color: #0f304f;
height: 0.5em;
width: 0.5em;
bottom: -1.25em;
left: -0.12em;
border-radius: 0.25em 0.25em 0 0;
}
.blades {
height: 3.75em;
width: 3.75em;
position: absolute;
bottom: -1.9em;
left: -1.25em;
animation: spin 5s infinite linear;
}
@keyframes spin {
100% {
transform: rotate(360deg);
}
}
.blades:before {
position: absolute;
content: "";
height: 100%;
width: 0.5em;
background-color: #041524;
left: 1.62em;
}
.blades:after {
position: absolute;
content: "";
height: 100%;
width: 0.5em;
background-color: #041524;
left: 1.62em;
transform: rotate(90deg);
}
.star,
.star:before,
.star:after {
height: 0.18em;
width: 0.18em;
background-color: #ffffff;
position: absolute;
border-radius: 50%;
opacity: 0.3;
animation: twinkle 2s infinite;
}
@keyframes twinkle {
50% {
opacity: 1;
}
}
.star-1 {
top: 5em;
left: 18.75em;
}
.star-1:before {
content: "";
top: 1.9em;
left: -16.4em;
animation-delay: 0.3s;
}
.star-1:after {
content: "";
left: -12.8em;
top: 5em;
animation-delay: 0.7s;
}
.star-2 {
left: 11.25em;
top: 3.12em;
animation-delay: 0.2s;
}
.star-2:before {
content: "";
left: 2.5em;
top: 8.75em;
animation-delay: 0.9s;
}
.star-2:after {
content: "";
left: 7.5em;
top: 6.25em;
animation-delay: 0.35s;
}
.star-3 {
left: 15em;
top: 1.9em;
animation-delay: 0.1s;
}
.star-3:before {
content: "";
top: 5em;
left: -0.93em;
}
.shooting-star {
height: 0.18em;
width: 2.5em;
background-color: #ffffff;
transform: rotate(-30deg);
position: absolute;
right: -0.62em;
opacity: 0.2;
animation: shooting-str 5s infinite;
}
@keyframes shooting-str {
10% {
transform: rotate(-30deg) translate(-34em, 0);
}
100% {
transform: rotate(-30deg) translate(-34em, 0);
}
}
.tree {
height: 0;
width: 0;
border-bottom: 2em solid #041524;
border-left: 0.37em solid transparent;
border-right: 0.37em solid transparent;
position: absolute;
bottom: 4.87em;
left: 3.12em;
}
.tree:before {
content: "";
position: absolute;
border-bottom: 1.56em solid #041524;
border-left: 0.37em solid transparent;
border-right: 0.37em solid transparent;
bottom: -2.18em;
left: 0.18em;
}
@media screen and (min-width: 500px) {
.container {
font-size: 22px;
}
}
That’s it for this tutorial. If you face any issues while creating this code you can download the source code by clicking on the ‘Download Code’ button below. Also, I would love to hear from you guys. So if you have any queries, suggestions or feedback you can comment below.
Happy Coding!



THANK YOU SO MUCH BRO