Video Tutorial:
If you are interested to learn by watching a video tutorial rather than reading this blog post you can check out the video below. Also subscribe to my youtube channel where I post new tips, tricks and tutorials every alternate day.
Project Folder Structure:
Before we start coding, let us take a look at the project folder structure. We create a project folder called – ‘Custom File Upload Button’.Inside this folder, we have three files – index.html, style.css and script.js. The first file is the HTML document, the next is the stylesheet, and the last one is the script file.
HTML:
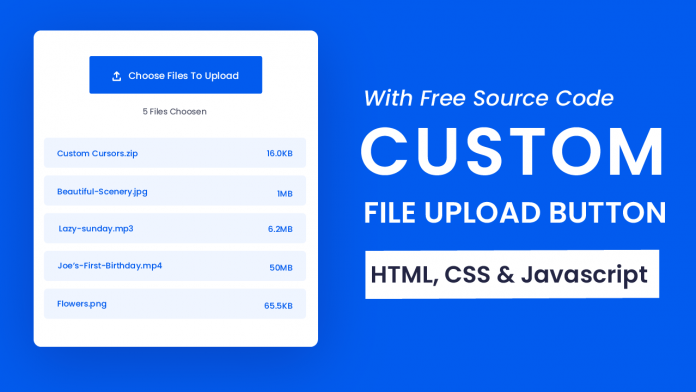
We begin with the HTML code. The HTML code consists of a file input with its corresponding label. It also contains two divs. The first div displays the number of files chosen by the user. And the second div displays the file names with extensions and sizes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Custom File Upload Button</title>
<!-- Font Awesome Icons -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"
/>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<input type="file" id="file-input" multiple />
<label for="file-input">
<i class="fa-solid fa-arrow-up-from-bracket"></i>
Choose Files To Upload
</label>
<div id="num-of-files">No Files Choosen</div>
<ul id="files-list"></ul>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
CSS:
We use CSS to hide the input file button and style the label to look like a button.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #025bee;
}
.container {
background-color: #ffffff;
width: 90%;
max-width: 34.37em;
position: relative;
margin: 3.12em auto;
padding: 3.12em 1.25em;
border-radius: 0.43em;
box-shadow: 0 1.25em 2.18em rgb(1, 28, 71, 0.3);
}
input[type="file"] {
display: none;
}
label {
display: block;
position: relative;
background-color: #025bee;
color: #ffffff;
font-size: 1.12em;
font-weight: 500;
text-align: center;
width: 18.75em;
padding: 1.12em 0;
margin: auto;
border-radius: 0.31em;
cursor: pointer;
}
#num-of-files {
font-weight: 400;
text-align: center;
margin: 1.25em 0 1.87em 0;
}
ul {
list-style-type: none;
}
.container li {
font-weight: 500;
background-color: #eff5ff;
color: #025bee;
margin-bottom: 1em;
padding: 1.1em 1em;
border-radius: 0.3em;
display: flex;
justify-content: space-between;
}
Javascript:
We then use javascript to display the file names and sizes.
let fileInput = document.getElementById("file-input");
let fileList = document.getElementById("files-list");
let numOfFiles = document.getElementById("num-of-files");
fileInput.addEventListener("change", () => {
fileList.innerHTML = "";
numOfFiles.textContent = `${fileInput.files.length} Files Selected`;
for (i of fileInput.files) {
let reader = new FileReader();
let listItem = document.createElement("li");
let fileName = i.name;
let fileSize = (i.size / 1024).toFixed(1);
listItem.innerHTML = `<p>${fileName}</p><p>${fileSize}KB</p>`;
if (fileSize >= 1024) {
fileSize = (fileSize / 1024).toFixed(1);
listItem.innerHTML = `<p>${fileName}</p><p>${fileSize}MB</p>`;
}
fileList.appendChild(listItem);
}
});
That’s it for this tutorial. If you face any issues while creating this code you can download the source code by clicking on the ‘Download button’ below. Also if you have any queries, suggestions or feedback comment below.
Happy Coding!



hey,
nice to meet you
I really apricate your effort
please make a video on complete developing website step by step for beginner