Hey everyone. Welcome to today’s tutorial. In this tutorial, we will learn how to create an age calculator. To build this project, we need HTML, CSS and Javascript.
This is an intermediate-level javascript project. If you are looking for more projects to improve your skills, you should check out this playlist here. This playlist consists of 100+ javascript projects. The difficulty of these projects varies from easy to quite complex ones. Hence projects from this playlist are suitable for everyone including javascript beginners to javascript experts.
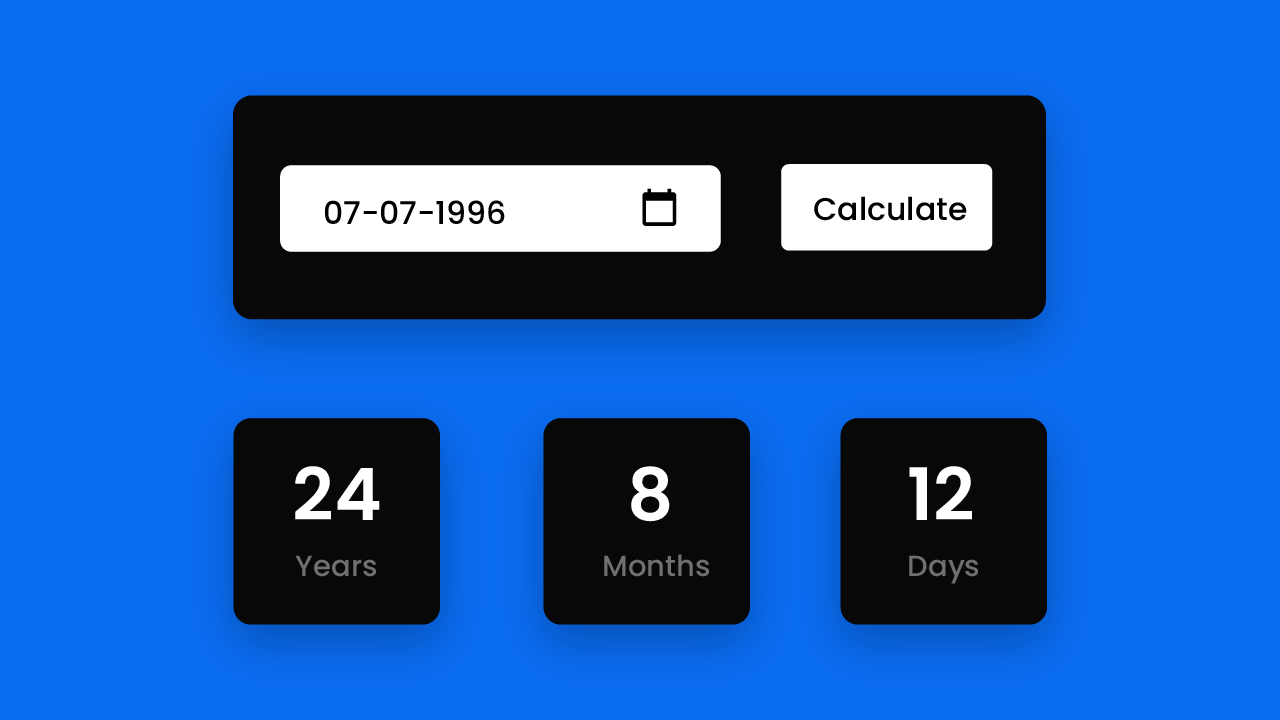
Let us take a look at how this project works. The project consists of an input date. The user has to click on it and select their birth date or any desired date. After this, the user has to click on the calculate button. Once the user clicks on the calculate button, we display their age based on the date they have entered in years, months and days.
Video Tutorial:
If you are interested in code along with a video tutorial rather than reading this blog post you should check the video below. Also, subscribe to my youtube channel, where I post new tips, tricks and tutorials related to web development every alternate day.
Project Folder Structure:
Before we start coding, let us take a look at the project folder structure. We create a project folder called – ‘ Age Calculator’. Inside this project, we have three files. The first file is index.html which is the HTML document. The second file is style.css which is the stylesheet and finally, we have script.js which is the script file.
HTML:
We begin with the HTML code. First, copy the code below and paste it into your HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Age Calculator</title>
<!--Google Font-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="inputs-wrapper">
<input type="date" id="date-input">
<button onclick="ageCalculate()">Calculate</button>
</div>
<div class="outputs-wrapper">
<div>
<span id="years">
-
</span>
<p>
Years
</p>
</div>
<div>
<span id="months">
-
</span>
<p>
Months
</p>
</div>
<div>
<span id="days">
-
</span>
<p>
Days
</p>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS:
We style this project with CSS. For this copy, the code provided to you below and paste it into your stylesheet.
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #0a6cf1;
}
.container{
width: 40%;
min-width: 450px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
padding: 50px 30px;
}
.container *{
font-family: "Poppins",sans-serif;
border: none;
outline: none;
}
.inputs-wrapper{
background-color: #080808;
padding: 30px 25px;
border-radius: 8px;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
margin-bottom: 50px;
}
input,
button{
height: 50px;
background-color: #ffffff;
color: #080808;
font-weight: 500;
border-radius: 5px;
}
input{
width: 60%;
padding: 0 20px;
font-size: 14px;
}
button{
width: 30%;
float: right;
}
.outputs-wrapper{
width: 100%;
display: flex;
justify-content: space-between;
}
.outputs-wrapper div{
height: 100px;
width: 100px;
background-color: #080808;
border-radius: 5px;
color: #ffffff;
display: grid;
place-items: center;
padding: 20px 0;
box-shadow: 0 15px 20px rgba(0,0,0,0.3);
}
span{
font-size: 30px;
font-weight: 500;
}
p{
font-size: 14px;
color: #707070;
font-weight: 400;
}
Javascript:
Finally, we implement the functionality of this project using javascript. For this once again copy the code below and paste it into your script file. We add the functionality in four steps. These steps are:
- Validate the input date
- Check for leap year
- Calculate age
- Display the output
const months = [31,28,31,30,31,30,31,31,30,31,30,31];
function ageCalculate(){
let today = new Date();
let inputDate = new Date(document.getElementById("date-input").value);
let birthMonth,birthDate,birthYear;
let birthDetails = {
date:inputDate.getDate(),
month:inputDate.getMonth()+1,
year:inputDate.getFullYear()
}
let currentYear = today.getFullYear();
let currentMonth = today.getMonth()+1;
let currentDate = today.getDate();
leapChecker(currentYear);
if(
birthDetails.year > currentYear ||
( birthDetails.month > currentMonth && birthDetails.year == currentYear) ||
(birthDetails.date > currentDate && birthDetails.month == currentMonth && birthDetails.year == currentYear)
){
alert("Not Born Yet");
displayResult("-","-","-");
return;
}
birthYear = currentYear - birthDetails.year;
if(currentMonth >= birthDetails.month){
birthMonth = currentMonth - birthDetails.month;
}
else{
birthYear--;
birthMonth = 12 + currentMonth - birthDetails.month;
}
if(currentDate >= birthDetails.date){
birthDate = currentDate - birthDetails.date;
}
else{
birthMonth--;
let days = months[currentMonth - 2];
birthDate = days + currentDate - birthDetails.date;
if(birthMonth < 0){
birthMonth = 11;
birthYear--;
}
}
displayResult(birthDate,birthMonth,birthYear);
}
function displayResult(bDate,bMonth,bYear){
document.getElementById("years").textContent = bYear;
document.getElementById("months").textContent = bMonth;
document.getElementById("days").textContent = bDate;
}
function leapChecker(year){
if(year % 4 == 0 || (year % 100 == 0 && year % 400 == 0)){
months[1] = 29;
}
else{
months[1] = 28;
}
}
That’s it for this tutorial. Our age calculator is now ready. If you face any issues while creating this project you can download the source code by clicking on the ‘Download Code’ button below. Also, I would love to hear from you guys. So if you have any queries, suggestions or feedback do comment below.
Happy Coding!