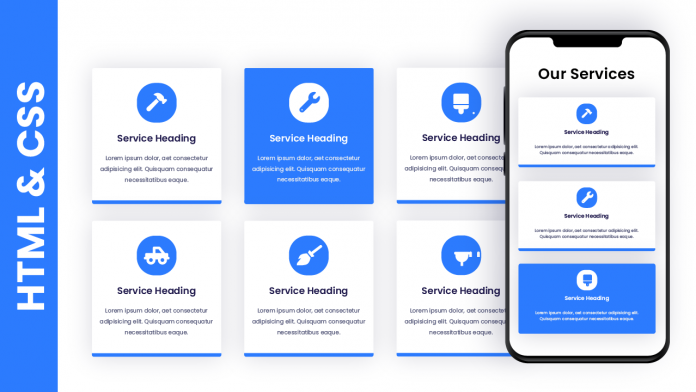
Hello and welcome to today’s tutorial. In today’s tutorial, we will learn how to create – a responsive our services section. To create this project we will use HTML and CSS. We use a combination of flex layout and media queries to create this responsive design.
I have a bunch of responsive design tutorials on my youtube channel. You can check them all in this playlist here.
Video Tutorial:
If you would like to learn by coming along to the video tutorial, then check out the video down below. Also, subscribe to my youtube channel so you don’t miss any of the exciting tutorials I post regularly.
Project Folder Structure:
Before we start the coding let us first create the project folder structure. The project folder is called – Responsive Services Section. Inside this folder, we have two files – index.html and style.css. These files are the HTML document and the stylesheet.
HTML:
We start with HTML. Firstly copy the code provided below and paste it into the HTML file.
The HTML code consists of a section tag. Inside the section, we have two divs with class names row. Each row consists of a column. The column wraps cards. Within each card, we have an icon, heading and p tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Services Section</title>
<!-- Font Awesome CDN-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section>
<div class="row">
<h2 class="section-heading">Our Services</h2>
</div>
<div class="row">
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-hammer"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-brush"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-wrench"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-truck-pickup"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-broom"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
<div class="column">
<div class="card">
<div class="icon-wrapper">
<i class="fas fa-plug"></i>
</div>
<h3>Service Heading</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quisquam
consequatur necessitatibus eaque.
</p>
</div>
</div>
</div>
</section>
</body>
</html>
CSS:
Now to add style and responsive behaviour to each of these cards we use CSS. Now copy the code below and paste it into your stylesheet.
In the CSS we centre the rows by setting the display of a section of the grid and setting the value of place-items to the center. We set the display of row to flex and flex-wrap to wrap.
The width of the column is set to 100%. We also set the height and width of the card to 100%.
Other Tutorials You Might Like:
We use media queries at a breakpoint of min-width: 768px. Here we divide the section into two columns by setting the flex-basis to 0 50%.
At the min-width 992px breakpoint we divide the section into three columns by setting the flex-basis to 0 0 33.33%.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
section {
height: 100vh;
width: 100%;
display: grid;
place-items: center;
}
.row {
display: flex;
flex-wrap: wrap;
}
.column {
width: 100%;
padding: 0 1em 1em 1em;
text-align: center;
}
.card {
width: 100%;
height: 100%;
padding: 2em 1.5em;
background: linear-gradient(#ffffff 50%, #2c7bfe 50%);
background-size: 100% 200%;
background-position: 0 2.5%;
border-radius: 5px;
box-shadow: 0 0 35px rgba(0, 0, 0, 0.12);
cursor: pointer;
transition: 0.5s;
}
h3 {
font-size: 20px;
font-weight: 600;
color: #1f194c;
margin: 1em 0;
}
p {
color: #575a7b;
font-size: 15px;
line-height: 1.6;
letter-spacing: 0.03em;
}
.icon-wrapper {
background-color: #2c7bfe;
position: relative;
margin: auto;
font-size: 30px;
height: 2.5em;
width: 2.5em;
color: #ffffff;
border-radius: 50%;
display: grid;
place-items: center;
transition: 0.5s;
}
.card:hover {
background-position: 0 100%;
}
.card:hover .icon-wrapper {
background-color: #ffffff;
color: #2c7bfe;
}
.card:hover h3 {
color: #ffffff;
}
.card:hover p {
color: #f0f0f0;
}
@media screen and (min-width: 768px) {
section {
padding: 0 2em;
}
.column {
flex: 0 50%;
max-width: 50%;
}
}
@media screen and (min-width: 992px) {
section {
padding: 1em 3em;
}
.column {
flex: 0 0 33.33%;
max-width: 33.33%;
}
}
I hope you enjoyed today’s tutorial. If you did, do drop your comments below. Also, all your queries, suggestions and feedback are welcome. In case you face any problems while creating this code, then do download the source code by clicking on the download code button below. Happy Coding!



I thoroughly enjoyed reading your blog post as it provided me with valuable insights and information. Additionally, I would like to contribute some supplementary points that could benefit your readers:
1. CSS Grid
2. Flexbox
3. CSS media queries
4. Viewport units (vw, vh)
5. CSS calc() function
6. CSS frameworks (e.g., Bulma, Tailwind CSS)
7. Fluid typography
These points offer additional perspectives on the discussed topic. On a personal note, as someone without a technical background, I understand the challenges of website development. If you are facing similar difficulties, I have found it helpful to seek assistance from professional companies that specialize in web development and website design and redesign, such as Alakmalak Technologies
how do i change my icons according to my need
There are differences between the code as shown here and the downloaded files.
I am using the code shown here, but my card are full width of the screen, not neatly shown as columns and rows but using the CSS shown here does not result in the same look.
Amazing Work in Providing Insights about a codes and made it easy to comprehend !!
Btw, even I am a web developer : @BJHSSkillls on YT