Hey everyone. Welcome to today’s tutorial. In today’s tutorial, we will learn how to create a ‘Fun With Text’ web app. To build this project, we need HTML, CSS and Javascript.
This is a beginner-friendly javascript project. If you are looking for more projects to practice your javascript skills you can check out this playlist here. This playlist from my youtube channel consists of 100+ javascript projects. The difficulty level of these projects varies from simple to quite complex ones.
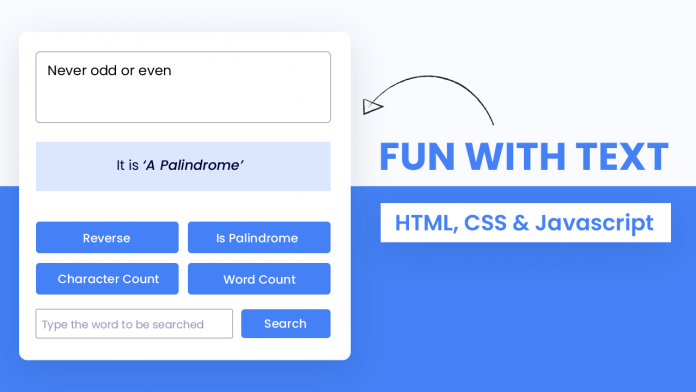
Let us take a look at how this project works. This project consists of a textarea where the user can input some kind of text. We provide the user with 5 options. These options are:
- Reverse the text.
- Check if the input text is a palindrome
- Find the character count of the text.
- Find the word count of the text.
- Search for a given word/letter in the given sentence.
One by one we simply implement each of these functionalities.
Video Tutorial:
If you are interested to learn by watching a video tutorial rather than reading this blog post, you can watch the video below. And if you like the video kindly subscribe to my youtube channel where I post new tutorials every alternate day. Along with these tutorials I also post tips and tricks related to web development.
Project Folder Structure:
Before we start coding, let us create the project folder structure. We create a project folder called – ‘Fun With Text’. Inside this folder, we have three files. These files are – index.html, style.css and script.js.
The first file is our HTML document, the next one is our stylesheet, and finally, we have our script file.
HTML:
We begin with the HTML code. With HTML, we create the elements necessary to build the layout of our web app. First, copy the code below and paste it into your HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Fun With Text</title>
<!-- Google Font -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,500;1,500&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<textarea
rows="3"
placeholder="Type something here.."
id="my-text-box"
></textarea>
<div id="result">Press Any Of The Buttons Below To Get Started</div>
<div class="buttons">
<button onclick="reverseStr()">Reverse</button>
<button onclick="isPalindrome()">Is Palindrome</button>
</div>
<div class="buttons">
<button onclick="charCount()">Character Count</button>
<button onclick="wordCount()">Word Count</button>
</div>
<div class="search-container">
<input
type="text"
id="search-text"
placeholder="Type the word to be searched"
/>
<button onclick="search()">Search</button>
</div>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
CSS:
Next, we style the elements created with HTML using CSS. Now copy the code provided to your below and paste it into your stylesheet.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background: linear-gradient(#fafbff 50%, #4581f6 50%);
}
.container {
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
background-color: #ffffff;
width: 80vmin;
padding: 3em 1.8em;
box-shadow: 0 1.25em 3em rgba(0, 0, 0, 0.18);
border-radius: 0.5em;
}
textarea {
resize: none;
width: 100%;
font-size: 1.1em;
padding: 0.5em;
border: 1px solid #000c27;
border-radius: 0.2em;
}
#result {
background-color: #dce7ff;
text-align: center;
font-size: 1.1em;
padding: 1.35em 0.5em;
margin: 0.8em 0 1.6em 0;
color: #000c27;
}
#result span {
font-weight: 500;
font-style: italic;
}
.buttons {
display: flex;
justify-content: space-between;
gap: 0.3em;
width: 80%;
margin: 0.6em auto;
}
.buttons button {
background-color: #4581f6;
font-size: 1em;
border: none;
width: 48%;
padding: 0.8em 0;
color: #ffffff;
border-radius: 0.2em;
}
.search-container {
width: 80%;
margin: 1.8em auto 0 auto;
display: grid;
grid-template-columns: 9fr 3fr;
gap: 0.6em;
}
.search-container input {
font-size: 1em;
padding: 0.7em 0.3em;
border-radius: 0.3em;
border: 1px solid #000c27;
}
.search-container button {
font-size: 1em;
background-color: #4581f6;
color: #ffffff;
border: none;
border-radius: 0.3em;
}
@media screen and (max-width: 37.5em) {
.buttons {
width: 100%;
}
.search-container {
width: 100%;
}
}
Javascript:
Finally, we implement the logic and functionality of the web app using Javascript. For this, copy the code below and paste it into your script file.
let myTextBox = document.getElementById("my-text-box");
let result = document.getElementById("result");
//Validation for empty field
let isEmpty = () => {
if (myTextBox.value.length != 0) {
return false;
} else {
return true;
}
};
//Function to reverse text
let reverseStr = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The reversed text is: <span>${myText
.split("")
.reverse()
.join("")}</span>`;
}
};
//Function to check palindrome
let isPalindrome = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value.replace(/[^a-zA-Z0-9]/g, "").toLowerCase();
if (myText == myText.split("").reverse().join("")) {
result.innerHTML = `It is <span>A Palindrome</span>`;
} else {
result.innerHTML = `It is <span>Not A Palindrome</span>`;
}
}
};
//Count number of characters
let charCount = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The character count is : <span>${myText.length}</span>`;
}
};
//Count number of words
let wordCount = () => {
if (isEmpty()) {
result.innerHTML = "Please Enter Some Text";
} else {
let myText = myTextBox.value;
result.innerHTML = `The word count is: <span>${
myText
.trim()
.split(/\s+/)
.filter((item) => item).length
}</span>`;
}
};
//Search given word in the text
let search = () => {
let searchText = document.getElementById("search-text").value;
if (isEmpty() || searchText.length == 0) {
result.innerHTML = "Either Or Both Input Fields Are Empty";
} else {
let myText = myTextBox.value;
if (myText.includes(searchText)) {
result.innerHTML = `The text contains <span>'${searchText}'</span>`;
} else {
result.innerHTML = `The text does NOT contains <span>'${searchText}'</span>`;
}
}
};
Your ‘Fun With Text’ app is now ready. If you face any issues while creating this code, you can download the source code by clicking on the ‘Download Code’ button below. Also, if you have any queries, suggestions, or feedback, you can comment below.
Happy Coding!